メディアの新規追加
画像ファイルのアップデート
ファイル名をメモ
こちらをコピーしてお使いください。
できることはキャラクター名を自分で設定したり、配置の部分にleft(左)、right(右)と書くことで位置を変更できたり、吹き出し枠や背景色を変更することができます!
自分好みの吹き出しを作成し、タグをメモしておくか、AddQuickTagに登録しておくと、すぐ呼び出せてかなり便利に使うことができます。
ボタン
よくアフィリエイトのサイトで見かけるのが「ボタン」
ショートコードでお好みのボタンを追加しテキストの入力とリンクを挿入するだけで簡単に作成できます。
まとめ
JINを導入した感想
初心者の頃はそもそもWordPressの使い方もままならない。
無料テーマのCocoonを使ってもおしゃれなデザインにすることはできるけど、アナログのわたしにとってはデザイン知識もないので至難の技です。
JINでサクサ装飾できるところが、時短に繋がってホント導入してよかったーと思います。
高価なので迷いましたが、結果導入し操作性やスピードが格段に上がったので、まだ収益は発生してないですが、後悔は全くしてません。むしろ、収益が上がるスピードが格段に上がったはず♡
ブログを書くのも楽しくなったので、これからドンドン記事を作成していきます!
最後に、有効化とユーザー認証をする
テーマを有効化し、ユーザー認証が完了すると、
お疲れさまでした!
たったこれだけでJINの導入が完了です!
よく使う操作方法、これ必見!
公式サイトにめちゃくちゃくわしく書いていただいています
特に動画がサクッと見れてわかりやすかったです♪
JINのマニュアルにはとても詳しく書かれていて、作業していて悩むことがあったらよくこのページを参考にしています!
操作していて、これってどうするんだろう?となったら振り返る程度で十分対応することができます。
自分で検索することでWordPressの操作性についても慣れることができるのでスキル向上にも繋がりますよ!
最初に覚えるべきはこれ!
JINにはさまざまな機能があるので、最初は何から覚えればいいか迷ってしまうかもしれません。
これってどうやって作るんだろう?
と思ったときにマニュアルで探してみるのがおすすめですが、ここでは私が最初に調べた内容をメモとして残しておきます!
皆さんも参考にしてみてください!
吹き出し
メディアの新規追加
画像ファイルのアップデート
ファイル名をメモ
こちらをコピーしてお使いください。
できることはキャラクター名を自分で設定したり、配置の部分にleft(左)、right(右)と書くことで位置を変更できたり、吹き出し枠や背景色を変更することができます!
自分好みの吹き出しを作成し、タグをメモしておくか、AddQuickTagに登録しておくと、すぐ呼び出せてかなり便利に使うことができます。
ボタン
よくアフィリエイトのサイトで見かけるのが「ボタン」
ショートコードでお好みのボタンを追加しテキストの入力とリンクを挿入するだけで簡単に作成できます。
まとめ
JINを導入した感想
初心者の頃はそもそもWordPressの使い方もままならない。
無料テーマのCocoonを使ってもおしゃれなデザインにすることはできるけど、アナログのわたしにとってはデザイン知識もないので至難の技です。
JINでサクサ装飾できるところが、時短に繋がってホント導入してよかったーと思います。
高価なので迷いましたが、結果導入し操作性やスピードが格段に上がったので、まだ収益は発生してないですが、後悔は全くしてません。むしろ、収益が上がるスピードが格段に上がったはず♡
ブログを書くのも楽しくなったので、これからドンドン記事を作成していきます!
いろんなテーマがあるけど、どれがいいんだろう
そう思ってる方に、今回はわたしが導入したJINについて、特徴やメリット、デメリット、使用感のホンネについて赤裸々に語ります!
お高い買い物なので後悔したくない
そんな方には必見の内容です!
是非、最後までお読みください
 Screenshot
ScreenshotJINを導入するメリットってなぁに?
JINの優位性
デザイン性・操作性・スピード・SEO対策 どれにおいても高評価です!
使用感などの総合評価もNO1といろんなサイトで好評価を獲得しています!
参考サイト
ブログラボさんのサイト(こちら)
BLOG BOOT CAMPさん(こちら)
時短になる
HTML や CSS などの知識がなくても、見たまま触って操作できるので、かんたんにデザインを作り上げることができます。
始めのうちはWordPressに慣れるのも大変なので、わかりやすいアイコンなのも嬉しい点です
SWELLを導入するデメリットってなぁに?
有料テーマの中でも比較的価格が高い
有料テーマの中でも高いです。
ですが、
JINには、さまざまなオリジナル機能が存在します。
たとえば、ユーザーがTOPページから読みたい記事を素早く見つけられるように、タブ形式でカテゴリごとの記事を表示できる「コンテンツマガジン」や、
重要記事をWebサイトの上部に固定で配置できる「ピックアップ」という機能もあります。
これらはWebサイト内の回遊率を改善する効果が期待できるので、JINを導入したらぜひ活用したいですね。
見たタイミングがチャンスなのかもと思い切って導入することをおすすめします。
あなたのブログライフがより良いものになること間違いなしです♪
デザインが無限にあるので作成するのに時間がかかる
優位性のところで時短になる、と書きましたが、
不慣れなころや、自分のブログデザインが定まっていない時は、
できることが増え、ついつい楽しくなってしまい、時間がめちゃくちゃ経っていた!なんてことも…
それくらいパソコンさえ開けてしまえばサクサク作業が捗り楽しくなりました♡
では、実際の導入についてみていきましょう
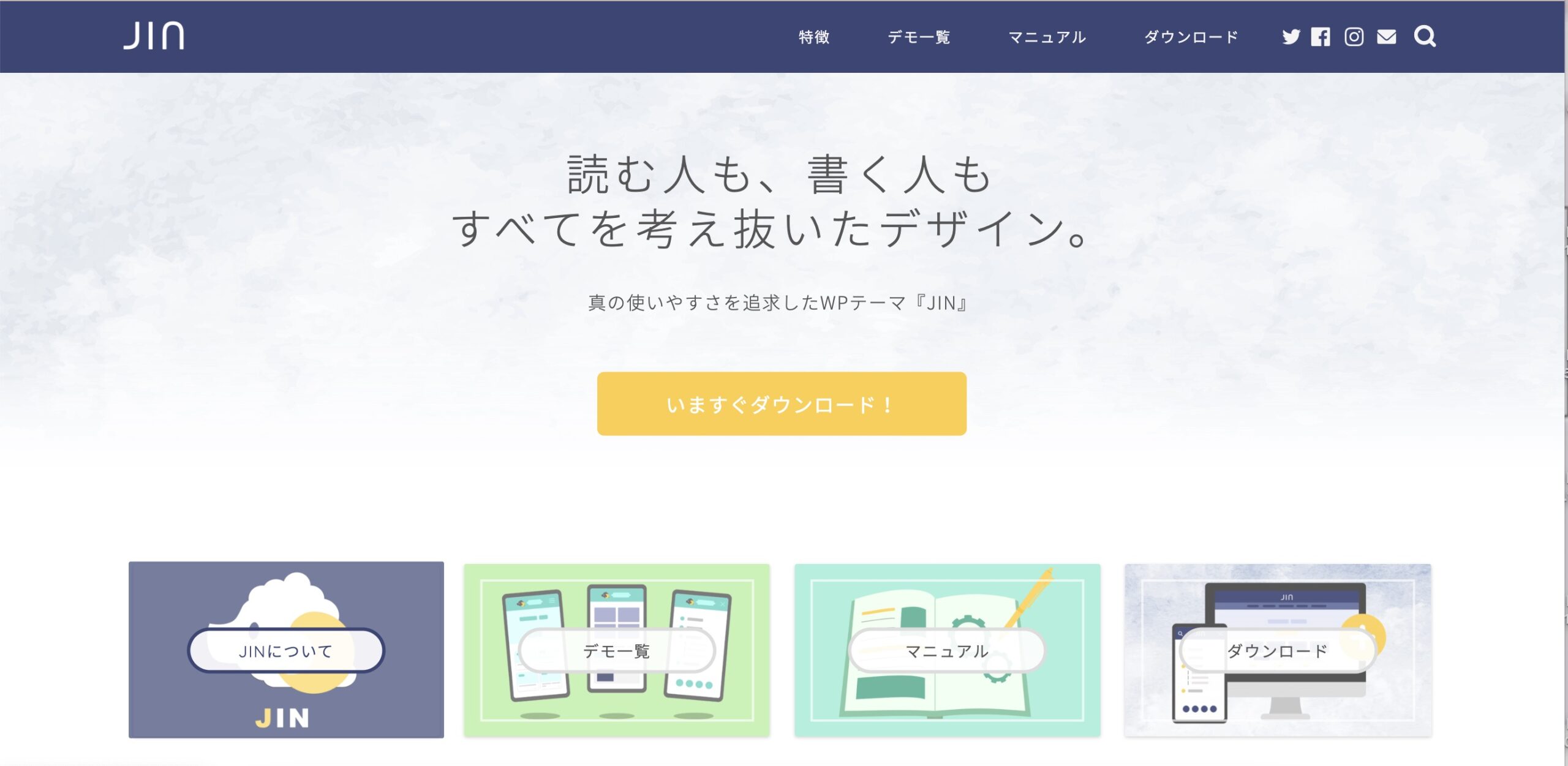
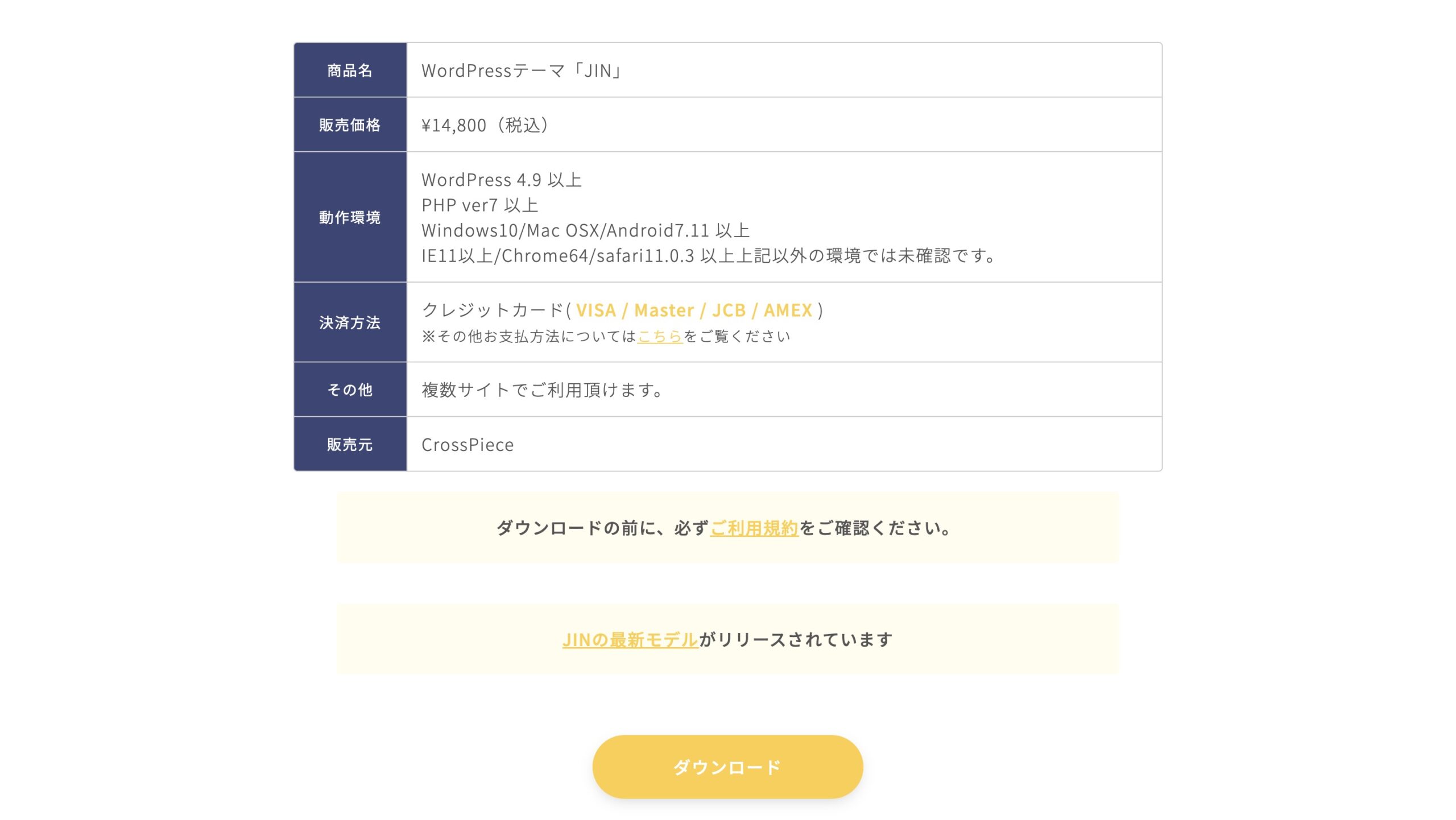
まずは、ダウンロード

真ん中の「いますぐダウンロード」ボタンをクリックするとカード情報を入力する画面へと移動し、
入力完了後、購入完了すると、ダウンロードページに移動します。
続いて、WordPressにインポート
続いてWordPressにインポートします。
これもめちゃくちゃ簡単
サクサクいけちゃいますよー♪
最後に、有効化とユーザー認証をする
テーマを有効化し、ユーザー認証が完了すると、
お疲れさまでした!
たったこれだけでJINの導入が完了です!
よく使う操作方法、これ必見!
公式サイトにめちゃくちゃくわしく書いていただいています
特に動画がサクッと見れてわかりやすかったです♪
JINのマニュアルにはとても詳しく書かれていて、作業していて悩むことがあったらよくこのページを参考にしています!
操作していて、これってどうするんだろう?となったら振り返る程度で十分対応することができます。
自分で検索することでWordPressの操作性についても慣れることができるのでスキル向上にも繋がりますよ!
最初に覚えるべきはこれ!
JINにはさまざまな機能があるので、最初は何から覚えればいいか迷ってしまうかもしれません。
これってどうやって作るんだろう?
と思ったときにマニュアルで探してみるのがおすすめですが、ここでは私が最初に調べた内容をメモとして残しておきます!
皆さんも参考にしてみてください!
吹き出し
メディアの新規追加
画像ファイルのアップデート
ファイル名をメモ
こちらをコピーしてお使いください。
できることはキャラクター名を自分で設定したり、配置の部分にleft(左)、right(右)と書くことで位置を変更できたり、吹き出し枠や背景色を変更することができます!
自分好みの吹き出しを作成し、タグをメモしておくか、AddQuickTagに登録しておくと、すぐ呼び出せてかなり便利に使うことができます。
ボタン
よくアフィリエイトのサイトで見かけるのが「ボタン」
ショートコードでお好みのボタンを追加しテキストの入力とリンクを挿入するだけで簡単に作成できます。
まとめ
JINを導入した感想
初心者の頃はそもそもWordPressの使い方もままならない。
無料テーマのCocoonを使ってもおしゃれなデザインにすることはできるけど、アナログのわたしにとってはデザイン知識もないので至難の技です。
JINでサクサ装飾できるところが、時短に繋がってホント導入してよかったーと思います。
高価なので迷いましたが、結果導入し操作性やスピードが格段に上がったので、まだ収益は発生してないですが、後悔は全くしてません。むしろ、収益が上がるスピードが格段に上がったはず♡
ブログを書くのも楽しくなったので、これからドンドン記事を作成していきます!